
Em alguns projetos, você poderá se deparar com a necessidade de acrescentar algum campo para configurar alguma informação adicional em seu site.
Assim nada melhor que usar o próprio painel de configurações gerais do WordPress, caso suas modificações sejam de carater geral como em uma instalação MU. De outra forma, recomendo desenvolver um painel prórprio para o seu tema através do controlpanel.php
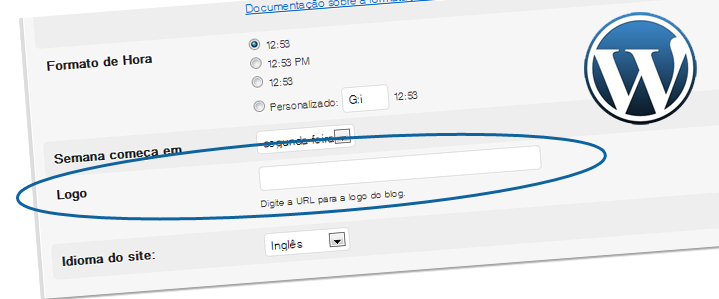
O código abaixo adiciona um input do tipo text na página de Configurações Gerais, neste caso para resgatar a logomarca de um blog na rede MU.
[php]
$new_general_setting = new new_general_setting();
class new_general_setting {
function new_general_setting( ) {
add_filter( ‘admin_init’ , array( &$this , ‘register_fields’ ) );
}
function register_fields() {
register_setting( ‘general’, ‘site_logo’, ‘esc_attr’ );
add_settings_field(‘fav_color’, ‘<label for="site_logo">’.__(‘Logomarca do Blog’ , ‘site_logo’ ).’</label>’ , array(&$this, ‘fields_html’) , ‘general’ );
}
function fields_html() {
$value = get_option( ‘site_logo’, ” );
echo ‘<input id="site_logo" name="site_logo" value="’ . $value . ‘" type="text" size="75">’;
echo ‘<p><small>Digite a URL para a logo do blog.</small></p>’;
}
}
[/php]
Para o código ficar mais limpo e elegante, você poderá incluir a classe new_general_setting em uma subpasta de classes próprias suas e fazer o require_once.