Muitos usuários do WordPress já devem ter percebido que algumas vezes a visualização do seu post/página não corresponde ao html gerado pelo editor TinyMCE (editor padrão do WP). Assim, muitos recorrem a aba HTML para inserir as tags <p> e <br> adicionais para conseguir o mesmo resultado.
Para resolver essa questão venho aqui apresentar 2 soluções. A primeira apresentada a seguir deve ser inserida no arquivo functions.php do seu tema e faz uma varredura no seu conteúdo para adicionar as tags <p> e <br>
[php]
function my_formatter($content) {
$new_content = ”;
$pattern_full = ‘{(\[raw\].*?\[/raw\])}is’;
$pattern_contents = ‘{\[raw\](.*?)\[/raw\]}is’;
$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE);
foreach ($pieces as $piece) {
if (preg_match($pattern_contents, $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= wptexturize(wpautop($piece));
}
}
return $new_content;
}
add_filter(‘the_content’, ‘my_formatter’, 99);
[/php]
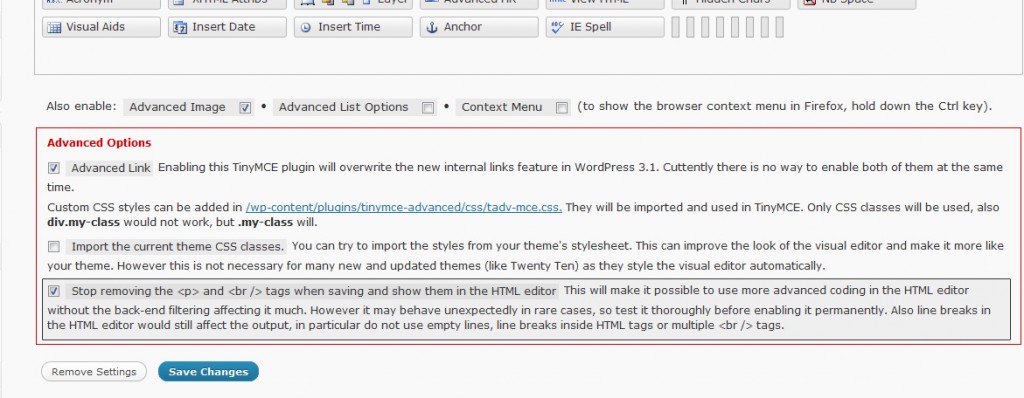
Já a 2ª solução, envolvendo o plugin TinyMCE Advanced, disponibiliza além desta funcionalidade, novos botões para o editor padrão do WP (tabelas, linhas, datas), assim como a personalização dos botoes que você deseja exibir.
Na figura acima destaquei a opção que para de remover as tags <p> e <br> da aba html do editor.
Ahhh existe também outra alternativa para este plugin que é o FCKEditor, mas falarei dele em outra oportunidade.